|
200
|
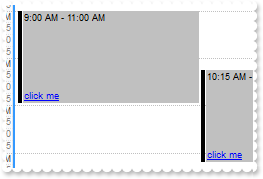
Can you add text with links in the event

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID,Options
with thisform.Schedule1
DEBUGOUT( AnchorID )
DEBUGOUT( Options )
endwith
with thisform.Schedule1
.Calendar.Selection = {^2012-6-20}
with .Events
.Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00}).ExtraLabel = "<aID1234;OPTIONS-1234>click me</a>"
.Add({^2012-6-20 11:00:00},{^2012-6-20 13:00:00}).ExtraLabel = "<a1235;OPTIONS-1235>click me</a>"
endwith
endwith
|
|
199
|
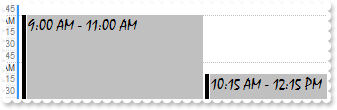
How do you adjust the font type and size of the event (method 2)

with thisform.Schedule1
.Calendar.Selection = {^2012-6-20}
.DefaultEventShortLabel = "<font mistral;12><%=%256%>"
.DefaultEventLongLabel = .DefaultEventShortLabel
with .Events
.Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00})
.Add({^2012-6-20 11:00:00},{^2012-6-20 13:00:00})
endwith
endwith
|
|
198
|
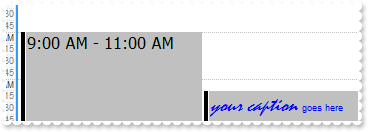
How do you adjust the font type and size of the event (method 1)

with thisform.Schedule1
.Calendar.Selection = {^2012-6-20}
with .Events
with .Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00})
.ShortLabel = "<font tahoma;12><%=%256%>"
.LongLabel = .ShortLabel
endwith
with .Add({^2012-6-20 11:00:00},{^2012-6-20 13:00:00})
.ShortLabel = "<fgcolor FF><i><font Mistral;16>your caption</i></font> goes here"
.LongLabel = .ShortLabel
endwith
endwith
endwith
|
|
197
|
How can I change the shape of the line to be shown when user drag and drop data over the control

with thisform.Schedule1
.OLEDropMode = 1
.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExSchedule\Sample\EBN\dash1.ebn")
.Object.Background(97) = 0x1000000
endwith
|
|
196
|
How can I highlight the date-time from cursor when the user drag and drop data over the control
with thisform.Schedule1
.OLEDropMode = 1
.Object.Background(97) = RGB(1,0,0)
endwith
|
|
195
|
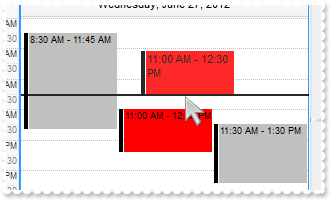
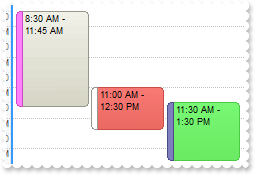
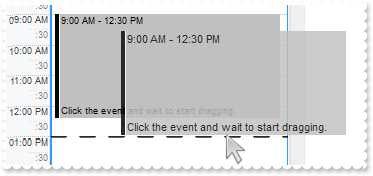
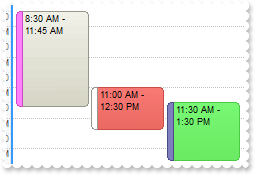
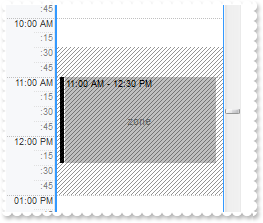
How can I start drag and drop events

*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data,AllowedEffects
*** Data.SetData("to be carried by drag and drop")
with thisform.Schedule1
AllowedEffects = 1
endwith
with thisform.Schedule1
.BeginUpdate
.AllowMoveEvent = 0
.AllowCreateEvent = 0
.OLEDropMode = 1
.Calendar.Selection = {^2012-6-27}
with .Events
.Add({^2012-6-27 11:00:00},{^2012-6-27 12:30:00}).BodyBackColor = RGB(255,0,0)
.Add({^2012-6-27 11:30:00},{^2012-6-27 13:30:00})
.Add({^2012-6-27 8:30:00},{^2012-6-27 11:45:00})
endwith
.EndUpdate
endwith
|
|
194
|
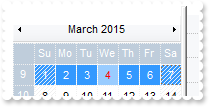
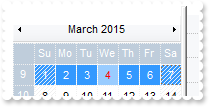
Is it possible to show the today date with a different foreground color

with thisform.Schedule1
var_s = "month(value) = month(date(``)) and (int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday("
var_s = var_s + "date(``))-1)/7))"
.Calendar.Selection = var_s
.Object.Background(14) = .BackColor
.Object.Background(30) = RGB(255,0,0)
endwith
|
|
193
|
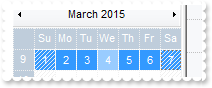
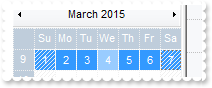
How can I hide the rectangle around the today date

with thisform.Schedule1
var_s = "month(value) = month(date(``)) and (int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday("
var_s = var_s + "date(``))-1)/7))"
.Calendar.Selection = var_s
.Object.Background(14) = .BackColor
endwith
|
|
192
|
Is it possible to change the appearance of event with no status using the EBN (office theme)

with thisform.Schedule1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAEGg4BeoDg6AADACAxRDAMgBQKAAzQFAYaBqGqGAAGKD4JhUAIIRZGMIjFDcEwxC6NIpAWCYRDGEwCQiNQyRDCYYw+GYCJBmKKYcgONYgQLHcgxDI"
var_s = var_s + "sJw/FyERjjeB4egkaZHRZOUZTZQsBxRAZ2Q4EQAKRpOFY9DTPcr0HR8ZQ+BKNAYkSjQAp2VZUVJFUqDKItVzbBIaRgteA7RrOXpjRjYEBxDKcZyxLqVLToiqcRz7PqbZ"
var_s = var_s + "rjeioZoyBI+QjgYAUFDeGSTDQ3bwAA4rEqaaZnVbkOQQJTcNy7EKvYRzGA7CgPHI5QjnVR6BjUJztWyIbp3G4rchqH4RaqAF5ZXg9ez/FIaJbnUaMWhXFqOABwPC0XoI"
var_s = var_s + "GuAJklAeR6H2dAngcEZWnQehzCsd4SmGPJzF2Io1l2fhrgeUpxHOLIAggSRAlIYw6B0ThGFyEJ4CEAwQgSV51BkDYQhCIQJHgGp0gAGBFgCB55nAAC3HCbYEGEOBIHOB"
var_s = var_s + "ZhggZgagYIRIHYEoFCGMoSCKCJiEiFgjgaYZjjYGIJiKSI2CeBZiAgXgugyYxIgYNINmIaJaDiDpKEiag8g2Y5on4M4GkqGQWEaEZkgkJhKhEZBJC4ToTmSSBqFCFJki"
var_s = var_s + "kNhUhXQpaFiFJlikbhPhcZZpC4GwqmYSYWGaGZmgmJhkhiZopjYboamGKY+HKGhmkmTh2CqZxZl4coeGeKY6HyHxmigbIuiCaBKBaBohmiCgOgKIhokoNoKgaKJqEaCI"
var_s = var_s + "imkwwuiUKVyBiJk7m6HIiGGMqbCiSwqhaI4pmqComiOKBqiqNouioKpKj6JQsiqapOiuBoqnqZouiwaxahqOooiuSp+j+BpLEsFpGjGbILCaSoxGwSwuk6M5skgapQjS"
var_s = var_s + "bIrDaVI15AWpYjSbYrG6T43G2a1Ui2bhLhaZo5m6C4mmSOJuiuNpujqYYrj6co6G6S5OnYLZvFuXpyj4b4rjqfI/G7aA7kCcBMBcBpBnCDAPAKQhwkwN1wjCbBHAiQpx"
var_s = var_s + "CwVI7kVlJHBiRhwlwbzrHGbB/AeBpLlyFI/kmcoMiMJQvHKLIbCeSpyjyEwwkycxMk8LZMDMLIzC+S4LnyVw+kwYYsn8P5KHOPJoj+TnQl8NJSjMPJnEzmR9CMQpUnOS"
var_s = var_s + "BvESVZ1g0ZwplWNYtHcXZXDWbYHESWA2C2Fxklkdgdh8aJXmGLYvGaBoME2RxylydxNlcdpcGGPZfHqXp3C2M4fIv3sD3ACMETAnALgJF+PAbgPh7jEHiFsXgNgxjyA4"
var_s = var_s + "I8EoyR5CcFeCEY48huDPBqMsYYXBvg9GUPMDg/wiBjHoD0D4PRpD0G4NdcY8hoDZEqNcewHRHhlGyPYTofwujaHuB0Z4bQGh3C6O9ng9xvAJEqA0TIfgXiNHGPkDznxx"
var_s = var_s + "D4E8F8To5x8iQGuKEdI+QvBvFSOuKotxYjpGGGYN4vR3j8A+A8Yo8R9jeHeMkeY/QPgsBoGcPonw3jdHuP4D4jxsgNH8F8V47R7D+E+L8eo+A/g/G+PwGYnx1j/D+FAA"
var_s = var_s + "wAQfhoASAEL4lADiBAePEeowBcANAGGAOgCQhhDCMAoIIWAWgFHAMQDIghEBuAaEEbAPQChgHIB8QgUAxAQGEDgJgNAwgsBOIQJAbUpCoBoIoCAtAJiFGgMEBQwwqBjA"
var_s = var_s + "WCEYAcwigoCgIAQBAQ=="
.VisualAppearance.Add(1,var_s)
.OnResizeControl = 768 && OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exHideSplitter
.Calendar.Selection = {^2012-6-27}
.BodyEventBackColor = 0x1000000
.ShowStatusEvent = .F.
.Object.DefaultEventPadding(-1) = 3
.Object.Background(75) = 0x1000000
.Object.Background(79) = 0x1000000
with .Events
.Add({^2012-6-27 11:00:00},{^2012-6-27 12:30:00}).BodyBackColor = RGB(255,0,0)
.Add({^2012-6-27 11:30:00},{^2012-6-27 13:30:00}).BodyBackColor = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
191
|
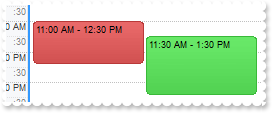
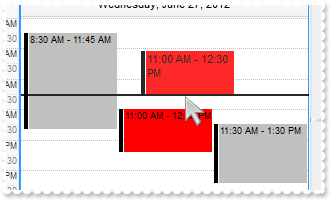
Is it possible to change the appearance of event's status using the EBN (office theme)

with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 768 && OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exHideSplitter
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAEGg4BKYCg6AADACAxRDAMgBQKAAzQFAYaBqGqGAAGKD4JhUAIIRZGMIjFDcEwxC6NIpAWCYRDEMQ0AJCIzDJCIZBkHCPRjASQZUhmHIDTbIEBxfI"
var_s = var_s + "MIxLE9IMwxfA8ax1GifI6hGSYDa0HAkABTVQRLL4aSDK6NaYmSL5DhkBokUpGKTpOhgATHMqqIzGURZNquEQ1DBbEI3BaUaw/CKRLAoahqVpqK4tS7MNa3XKkcxzD6eI"
var_s = var_s + "ypGBKAgmQoJDLRGIxTiYACxPQACzsEAKapKUZPRZVNYQJQlNRDLiEcrgOr4DxqO4aWbZViaDZVawlNy5bhtfaqGrfKYJYLrWCTbh0Tz9KzIJJwHbcKxjKrDczjEoSVwi"
var_s = var_s + "AmSgcGmIxaggHBHFmFpoHEJwbg8FpammO5bEUaxbm6ZwDH+YI7EIQQQhKAYkkYdA6hyDI4ngGRIA8AwQgSV51BkDYQhCIQJHeHAkCAGBFgGR55m8CQBkONkYCEEgxGeB"
var_s = var_s + "ZJHQDgTgWFhFgyf4HmICByBqBRhmiAgmD+YggAIHIJmKSIhGMQJijiNgmgoYwYkoH4NCIWJaC6BhiiiZg2g4CR4moN4LmOWQGEKEAkCibgwg+vwiEeEQjFifhQhMIpZD"
var_s = var_s + "oOoViUKJyFGExlDkGhXhcZIZGIXIWiUSIyGKFRmAkPhkheJYZC4bIYmaaYGGmF5mjmSh1hqJwZmIRYdieGZSH2GxnjmahbhoJx5nqAYhigOYaHOIAohiHhniKKBaDIZY"
var_s = var_s + "jiiOZCgeJImnoEh/iWKJYk6FYmikehyhOJ4pBqCoZiQKY6gKHYIGmeoiiGKoqDqMoliwKh6FKM4riqOQOjeLYqhqYoxi6K5anKL4visWoSkGMYsDsCo5hKLIbCKS4jmy"
var_s = var_s + "Kp+kyM5qlsRpFiyLB7GKTY2i0Spuk6NItAsfpXjALY7hKXYIk6Wh2CmBphgqOgTjuYhIHachAlAECAg="
.Add(1,var_s)
.Add(2,"CP:1 0 0 1 0")
var_s1 = "gBFLBCJwBAEHhEJAEGg4BGoDg6AADACAxRDAMgBQKAAzQFAYaBqGqGAAGKD4JhUAIIRZGMIjFDcEwxC6NIpASLoJDCH4mSTHYxyHIMWwtDiBZgkCA4fiGEYnThKM5SdK"
var_s1 = var_s1 + "sXABG6NErSdDAAoKRIVTjAcsVTicAo+R7TcYgLBNAQHKQAHZDQRKZpuFoRRKJNgDLYUEhqGCyYDseyZNj2GZYRDPVqzWAFFzrFSqLilaYpSh+bpfSRSVI3PakQz+LCNC"
var_s1 = var_s1 + "zwEAKYoaRZDRZgdzUbItMYNBKsMQgO6QAwqNKYQjWVaaFgEYzJMa2LTiHSqQhrGqMQjnV5ZPgVzZKZZGVQ1LBOOZfEJ2XacSqeCyWEqnRryFpWRpfGXiX7EOY7HaePwD"
var_s1 = var_s1 + "AQQhKAaEwZlCahyDKDBjm4a5JAiG5jgyDYhCKDZukYSAYgsLAzh0RBlBqBAkA4Ox+n+H5AAGDJWDWH5jFmdBQl8Z5yAGAZfngDZ6H9HIiACAhUCgMgPgSYAYA4EoDiEW"
var_s1 = var_s1 + "BGBiAxhAIXAADITRzGIIA2AyAxYleCJhGiFgnggYg4iIEYImKKIqC6B4iliMg2DYIRolYIoLA2ExmDmDwNhiNg9g+Y44goPYMmGeJeEKD4hBMMJbDaTIYnYTg2mUOBaF"
var_s1 = var_s1 + "OFZknkVhNhYZZJFIT4ViWWRElmFohmkYhehQJA4ESTg3A2WYuG2GwmmgWhuhyZwJjIcodGaeZmGANpnEMdhkAAJ5ZE4cYaieCZ2HeHhoGoEoIh4IRjESXg3iialFiQaJ"
var_s1 = var_s1 + "aE6Fokg2ahWhiJBpEgRociWaZYHqH4mmiehqiOKBAAqDJUDgTgaiyYYFiqapGiyK4rAqTosiQa14jKKxrGqPo6i8a46laPIwmuGB6juMBrnsEo9jCLB6jKTIwCyawmk2"
var_s1 = var_s1 + "L4sGsQpDjObIrFAAA2E4U4WlyN4tlsfgWjebhLgaXY4waApqjoLorhSZY7C6a4KBGPBuhuQppjyIZrlKa48m8e5WBENwOHOIyNDAHAOBaQJwgwFwBgWDZziSaZCHAQ4j"
var_s1 = var_s1 + "AeQoxBwGp/kUMQME8FZFDGLBDBaB4xmwcwXkacQcDMDpDE6HIjCiSYyhyHwuDocpMisL5MHKfIuBGTIylyZgWDgToziyYg7A6TJ8myTwO7KPZRDQLQTEYOp0g0AxKgQd"
var_s1 = var_s1 + "BNDcQ5PHSPRHEeVQ1A0XxMlaNRdGsT4Hg4Q44m2WB2D2CxkgWNhNicZpYjaDYvGWW52l2PxqDsdz+meBBOGOIEcAdAPAnEcPIPAbx4C2H+MEd4XAHDxGEPEDgBh6jBDi"
var_s1 = var_s1 + "DwEI4QFhvEOI8EYyR3i8EMPsZQcguCsBGMwOQMApj5GYEAPg8RtAADoDAFY9xpiAAQAggIA="
.Add(4,var_s1)
endwith
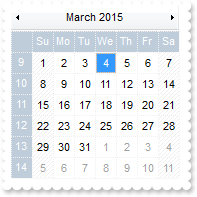
.Calendar.Selection = {^2012-6-27}
.StatusEventColor = 0x2000000
.BodyEventBackColor = 0x4000000
.Object.Background(75) = 0x1000000
.Object.Background(79) = 0x1000000
.StatusEventSize = 6
.Object.DefaultEventPadding(-1) = 2
with .Events
.Add({^2012-6-27 11:00:00},{^2012-6-27 12:30:00}).BodyBackColor = RGB(255,0,0)
with .Add({^2012-6-27 11:30:00},{^2012-6-27 13:30:00})
.BodyBackColor = RGB(0,255,0)
.StatusColor = RGB(0,0,128)
.ExtraLabel = "Point"
endwith
with .Add({^2012-6-27 8:30:00},{^2012-6-27 11:45:00})
.StatusColor = RGB(255,0,255)
endwith
endwith
.EndUpdate
endwith
|
|
190
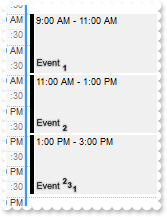
|
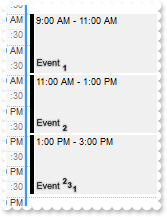
Does your control support subscript or superscript, in HTML captions

with thisform.Schedule1
.BodyEventBackColor = RGB(240,240,240)
.Calendar.Selection = {^2012-6-20}
with .Events
.Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00}).ExtraLabel = "<sha ;;0>Event <b><font ;6><off 4>1"
.Add({^2012-6-20 11:00:00},{^2012-6-20 13:00:00}).ExtraLabel = "<sha ;;0>Event <b><font ;6><off 4>2"
.Add({^2012-6-20 13:00:00},{^2012-6-20 15:00:00}).ExtraLabel = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1"
endwith
endwith
|
|
189
|
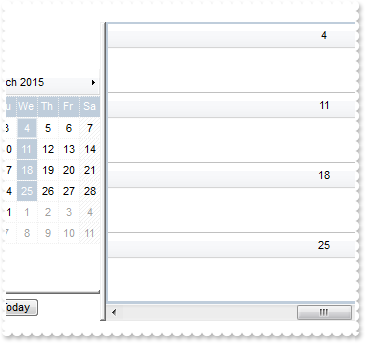
How can I hide the scheduler part of the control, so I can use the calendar panel only

with thisform.Schedule1
.OnResizeControl = 257 && OnResizeControlEnum.exHideSplitter Or OnResizeControlEnum.exResizePanelRight
endwith
|
|
188
|
I see how I can specify a non-working day pattern for weekends, but how can I specify non-working days for holidays

with thisform.Schedule1
with .Calendar
.SelectDate({^2012-5-28}) = .T.
.Select(3)
.SelectDate({^2012-6-5}) = .F.
.Select(19) && SelectCalendarDateEnum.exSelectToggle Or SelectCalendarDateEnum.exSelectWeek
.SelectDate({^2012-6-12}) = .F.
.Select(19) && SelectCalendarDateEnum.exSelectToggle Or SelectCalendarDateEnum.exSelectWeek
endwith
with .NonworkingTimes
.Add("month(value) = 5","00:00","24:00",-1)
.Add("value in (#6/5/2012#,#6/7/2012#)","00:00","24:00",-1)
endwith
endwith
|
|
187
|
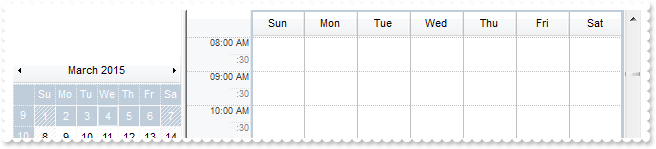
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

with thisform.Schedule1
.BeginUpdate
.ScrollBars = 15
.Object.ScrollPartVisible(0,65536) = .T.
.Object.ScrollPartVisible(1,65536) = .T.
.Object.ScrollPartVisible(2,65536) = .T. && 0x2
.ScrollWidth = 4
.Object.Background(276) = RGB(240,240,240)
.Object.Background(260) = RGB(128,128,128)
.ScrollHeight = 4
.Object.Background(404) = .Background(276)
.Object.Background(388) = .Background(260)
.Object.Background(511) = .Background(276)
.EndUpdate
endwith
|
|
186
|
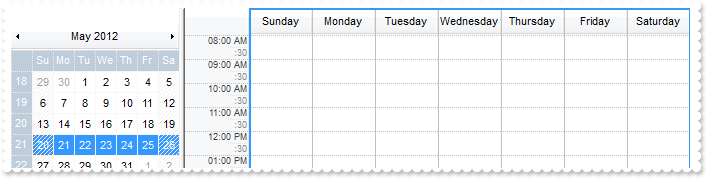
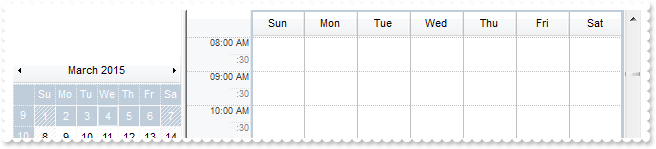
How can I show contiguously the days, in a single row

with thisform.Schedule1
with .Calendar
.SelectDate({^2012-5-20}) = .T.
.Select(3)
.SelectDate({^2012-5-27}) = .F.
.Select(19) && SelectCalendarDateEnum.exSelectToggle Or SelectCalendarDateEnum.exSelectWeek
endwith
.ShowViewCompact = 1
endwith
|
|
185
|
How can I show contiguously the days

with thisform.Schedule1
with .Calendar
.SelectDate({^2012-5-20}) = .T.
.Select(3)
.SelectDate({^2012-5-27}) = .F.
.Select(19) && SelectCalendarDateEnum.exSelectToggle Or SelectCalendarDateEnum.exSelectWeek
endwith
.ShowViewCompact = -1
endwith
|
|
184
|
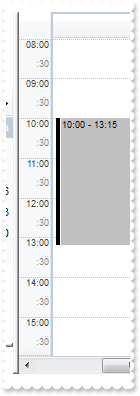
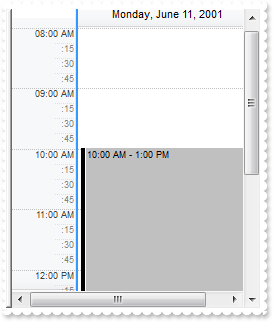
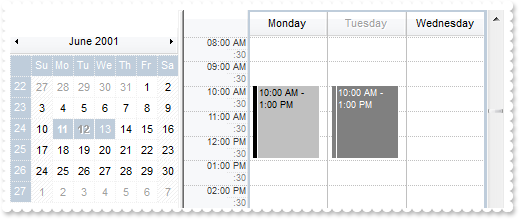
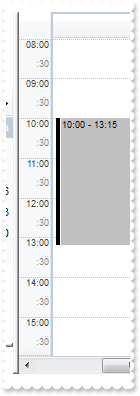
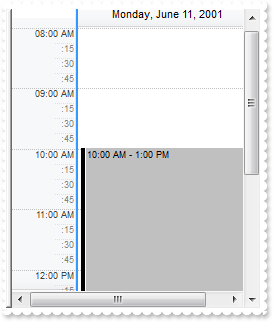
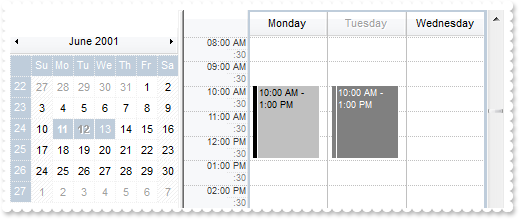
How can I display the time in european format with no usage of AM/PM

with thisform.Schedule1
with .TimeScales.Item(0)
.MajorTimeLabel = "<%hh%>:<%nn%>"
.Width = 32
endwith
with .Calendar
.Selection = {^2001-6-11}
.ShortTimeFormat = "<%h%>:<%nn%>"
endwith
with .Events
.Add({^2001-6-11 10:00:00},{^2001-6-11 13:15:00})
.Add({^2001-6-11 10:30:00},{^2001-6-11 14:30:00})
endwith
endwith
|
|
183
|
Is it possible to zoom the schedule component using a key and scrolling the wheel (not pressing it and moving the mouse)
with thisform.Schedule1
.AllowResizeSchedule = 19 && AllowKeysEnum.exCTRLKey Or AllowKeysEnum.exMiddleClick
.AllowMoveSchedule = 3
endwith
|
|
182
|
How can I change the format of the date being displayed in the calendar panel

with thisform.Schedule1
.Calendar.HeaderDayLabel = "<sha><%mmmm%></sha> <sha><fgcolor=FF0000><%yyyy%></fgcolor></sha>"
endwith
|
|
181
|
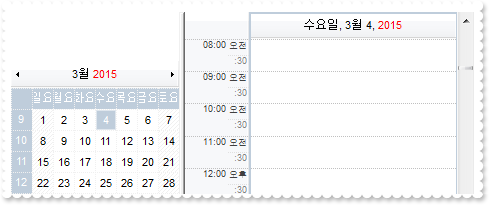
How can I display the Year in Thai, Buddhist, Korean format

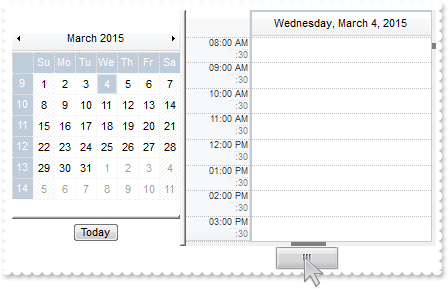
with thisform.Schedule1
with .Calendar
.FirstWeekDay = .LocFirstWeekDay && .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.HeaderDayLabel = "<%mmmm%> <fgcolor=FF0000><%loc_yyyy%>"
endwith
var_s = "<|><%dddd%>, <%mmmm%> <%d%>, <fgcolor=FF0000><%loc_yyyy%><|><%dddd%>,<%mmmm%> <%d%>,<fgcolor=FF0000><%loc_yyyy%><|><%dddd%>, <%m"
var_s = var_s + "mmm%> <%d%>,`<fgcolor=FF0000><%loc_yy%><|><%dddd%>, <%mmmm%> <%d%><|><%dddd%>, <%m3%> <%d%><|><%dddd%>, <%d%><|><%dddd%><|><%d3%"
var_s = var_s + "><|><%d2%><|><%d1%>"
.HeaderDayLongLabel = var_s
endwith
|
|
180
|
May I specify a fixed width for my dates, so user can not resize it
with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 3585 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exResizePanelRight
.AllowResizeSchedule = 0
.AllowMoveSchedule = 3
.ShowViewCompact = -1
.DayViewWidth = 96
.DayViewHeight = 256
.EndUpdate
endwith
|
|
179
|
How can I change the format of date being displayed on the header
with thisform.Schedule1
var_s = "<|><%dddd%>, <%d%> <%mmmm%>, <%yyyy%><|><%dddd%>, <%d%> <%mmmm%>, <%yyyy%><|><%dddd%>, <%d%> <%mmmm%>,`<%yy%><|><%dddd%>, <%d%> "
var_s = var_s + "<%mmmm%><|><%dddd%>, <%d%> <%m3%><|><%dddd%>, <%d%><|><%dddd%><|><%d3%><|><%d2%><|><%d1%>"
.HeaderDayLongLabel = var_s
endwith
|
|
178
|
Is there any notifications for exchanging the panels at runtime
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "End exLayoutExchangePanels(16)" )
DEBUGOUT( Operation )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "Start exLayoutExchangePanels(16)" )
DEBUGOUT( Operation )
endwith
with thisform.Schedule1
.AllowExchangePanels = 1
.AllowCreateEvent = 0
endwith
|
|
177
|
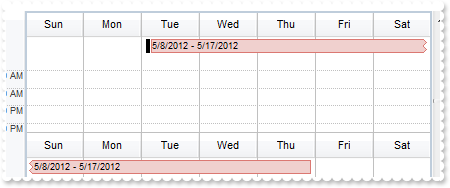
How can I handle the All-Day events only

with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 3072 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit
.ShowAllDayHeader = .T.
with .Calendar
.SelectDate({^2012-5-8}) = .T.
.Select(3)
.SelectDate({^2012-5-15}) = .F.
.Select(19) && SelectCalendarDateEnum.exSelectToggle Or SelectCalendarDateEnum.exSelectWeek
endwith
.TimeScales.Item(0).Visible = .F.
.Events.Add({^2012-5-8},{^2012-5-17}).AllDayEvent = .T.
.EndUpdate
endwith
|
|
176
|
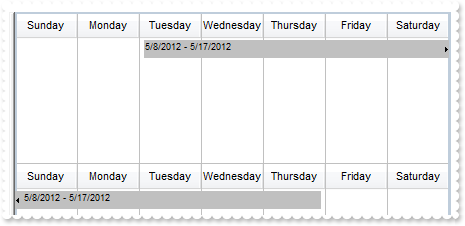
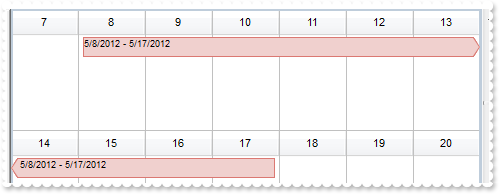
Is it possible to show the All-Day events with EBN including the next/prev signs (2)

with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 3072 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit
.ShowAllDayHeader = .T.
with .Calendar
.SelectDate({^2012-5-8}) = .T.
.Select(3)
.SelectDate({^2012-5-15}) = .F.
.Select(19) && SelectCalendarDateEnum.exSelectToggle Or SelectCalendarDateEnum.exSelectWeek
endwith
var_s = "gBFLBCJwBAEHhEJAEGg4BbkMQAAYAQGKIYBkAKBQAGaAoDDcOILQiMQzjTBMKgBBCLIxiGK4DhiF4aRSBMIwYAAYhyG4BIRGcYJEDMOQzR4MICSBKkMhlDiPY5mUAJEi"
var_s = var_s + "SJg3TDQlzpAoSGoeUhGTZnQaQASXJqKZ6kegoEh4MopTTHQLRUB8EyTDKnaapSJpEDINQlWTZciDKKFUQTNi3KxraKqbjqO47VJKEpSZBMXRhBIYZCueZZXgPBY5YhIE"
var_s = var_s + "64BSeASoACDZzoaAwTrOAwUZZFVg2DSOGSBRzQMKrCZKagnFYDVzleYxLjdR47Qy1Ih2GA7QqubYkUTmOjgBaoAYxQaaLx0OS5Rj4NAwZLFXI1eAGd6BDLhLz4XAOHxH"
var_s = var_s + "jmAZvGOWoeG8PhBiMGIMGOQxZCQOBpGUG4NncEIdB8MxLhSbpRnMIIIEkQJSGMOgdE4RhfAwJZtAwEIEleeQZA2EIQiECR2ludB8BgRYMAeKYDByB4DG5F4hBgTgWgUY"
var_s = var_s + "YIFIGoFmGOBlAmBJMmMQJwggYg4goJIJmIaImCWCpigiLgTgeYQYjYMoKiMOIyDSCIinQDggg2YxonYNYNGOEACDuD4jkifhFg4IQYkCW4RiQSQ2ECEhjiiRhHhOJQ4j"
var_s = var_s + "YQYQmSSRmFOFZlCkUhehMJZJC4VYYmWaYGFqF5ljkQhChcZh5jYKoZiYSY6D2HAmgmVhWhqJYJkYeoLieCYyHuHInEmSoAh8Zgplof4SA2OQqgKIZPAmBgciOYYaEIHY"
var_s = var_s + "kmQFAEIC"
.VisualAppearance.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAEGg4BVMIQAAYAQGKIYBkAKBQAGaAoDDYMwzQwAAxjOK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpEh"
var_s1 = var_s1 + "yKo+CTIAySXJsdw3IyNAIhEB4fgmM4DP7UIAVC78aRABCESgNEwzULUchlDDICJQSQRGzHDSKYDFCCaKgOTI6kgicpJUt6PBtaovKoWOZBcJ3Xjed6vBgeASpQbEL6wD"
var_s1 = var_s1 + "CbfrjB6KY5eeDXXSkAkB"
.VisualAppearance.Add(2,var_s1)
var_s2 = "gBFLBCJwBAEHhEJAEGg4BVUIQAAYAQGKIYBkAKBQAGaAoDDYMwzQwAAxjOK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpEh"
var_s2 = var_s2 + "yKo+CTIAySXJsZxpHKaAIhEB4fgmRgAP7UNQVFLkEgRBIoDRMM5DVLIZQxSAiUIkERtRQ1CqBRQhGioDoyOgABhFZSUPKlIztO45DwbO56RrlWzONA8FzXdgDYYLQjAc"
var_s2 = var_s2 + "JwXA7awrAZ8P7iGBZBbtdQCgIA=="
.VisualAppearance.Add(3,var_s2)
.BodyEventBackColor = 0x1000000
.Object.Background(86) = 0x2000000
.Object.Background(85) = 0x3000000
.HeaderAllDayEventHeight = -14
.Events.Add({^2012-5-8},{^2012-5-17}).AllDayEvent = .T.
.EndUpdate
endwith
|
|
175
|
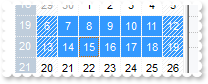
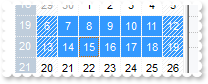
How can I select programatically two weeks

with thisform.Schedule1
with .Calendar
.SelectDate({^2012-5-8}) = .T.
.Select(3)
.SelectDate({^2012-5-15}) = .F.
.Select(19) && SelectCalendarDateEnum.exSelectToggle Or SelectCalendarDateEnum.exSelectWeek
endwith
endwith
|
|
174
|
Is it possible to show the All-Day events with EBN including the next/prev signs (1)

with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 2048
.ShowAllDayHeader = .T.
with .Calendar
.FirstWeekDay = 1
.SelectDate({^2012-5-8}) = .T.
.Select(3)
.SelectDate({^2012-5-15}) = .F.
.Select(19) && SelectCalendarDateEnum.exSelectToggle Or SelectCalendarDateEnum.exSelectWeek
endwith
var_s = "gBFLBCJwBAEHhEJAEGg4BbkMQAAYAQGKIYBkAKBQAGaAoDDcOILQiMQzjTBMKgBBCLIxiGK4DhiF4aRSBMIwYAAYhyG4BIRGcYJEDMOQzR4MICSBKkMhlDiPY5mUAJEi"
var_s = var_s + "SJg3TDQlzpAoSGoeUhGTZnQaQASXJqKZ6kegoEh4MopTTHQLRUB8EyTDKnaapSJpEDINQlWTZciDKKFUQTNi3KxraKqbjqO47VJKEpSZBMXRhBIYZCueZZXgPBY5YhIE"
var_s = var_s + "64BSeASoACDZzoaAwTrOAwUZZFVg2DSOGSBRzQMKrCZKagnFYDVzleYxLjdR47Qy1Ih2GA7QqubYkUTmOjgBaoAYxQaaLx0OS5Rj4NAwZLFXI1eAGd6BDLhLz4XAOHxH"
var_s = var_s + "jmAZvGOWoeG8PhBiMGIMGOQxZCQOBpGUG4NncEIdB8MxLhSbpRnMIIIEkQJSGMOgdE4RhfAwJZtAwEIEleeQZA2EIQiECR2ludB8BgRYMAeKYDByB4DG5F4hBgTgWgUY"
var_s = var_s + "YIFIGoFmGOBlAmBJMmMQJwggYg4goJIJmIaImCWCpigiLgTgeYQYjYMoKiMOIyDSCIinQDggg2YxonYNYNGOEACDuD4jkifhFg4IQYkCW4RiQSQ2ECEhjiiRhHhOJQ4j"
var_s = var_s + "YQYQmSSRmFOFZlCkUhehMJZJC4VYYmWaYGFqF5ljkQhChcZh5jYKoZiYSY6D2HAmgmVhWhqJYJkYeoLieCYyHuHInEmSoAh8Zgplof4SA2OQqgKIZPAmBgciOYYaEIHY"
var_s = var_s + "kmQFAEIC"
.VisualAppearance.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAEGg4BKMMQAAYAQGKIYBkAKBQAGaAoDDUNgwQwAAxDGKkEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpEh"
var_s1 = var_s1 + "yKo+CTIA4SXJsdxpI4EIRCSL6MgNf5PABTb7zTSgYANF6WRZgWgpTjcMJHTpYFIwHRdQwHLqoagqKZJAqMABQGiYZyHKcwMYgBZXJBEbbMNBtBIUIRtaxZBBiFzgUZYE"
var_s1 = var_s1 + "BnEbDN4YbapMhyLI2OZBcCOJQ4SCoW4GJ49J7KXgYZiHOLcfjcLovLq5fiOQ5CV5ZXROM6sQyzIKWaCzLL5PjKHInWrPNa3DJtDyXJzUNY9GScG6HBLhWB0czzXIuO4d"
var_s1 = var_s1 + "jqXg4jUOo9j8N4Zk6YoeA+bZKhcV49kyaAllODhPC8d5bi+WJ6H0fhvHcExIHgQB4nuHpOj4Y4zioeQfDePZRGcHI3lGIh9h4JwhkodQckecY9G+WpHDmUAdAeNwCBEf"
var_s1 = var_s1 + "RcGaIZ/G2D52gWfR0iGRhFg8Y5iBYTQBICA="
.VisualAppearance.Add(2,var_s1)
var_s2 = "gBFLBCJwBAEHhEJAEGg4BgsHQAAYAQGKIYBkAKBQAGaAoDDUNgwQwAAxDGKkEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpEh"
var_s2 = var_s2 + "yKo+CTIA4SXJsZxpI6EQQhEJIfo2Az/VAAFQPfLNKhgAyXZZFWBaCoaEgwUhVMhUVAdGR1BKvKjqKoZcomCRQGiYZyHKcwMYgBZRRBEbbMNBtBIULasWjQYhdYI7WDTd"
var_s2 = var_s2 + "R4XhmGDkPBtcbbPDcUpBBSLOAjSSOExzILhSrFVyXVzTXL5XDGMg7Wa5foFIDmPRtVbWNydLyvICOJK2eZOExrHrhWrPMZaRpnUyXJ6pcBvfA4Zi7QZlWjPOR2aoNCZb"
var_s2 = var_s2 + "juXpyjsPIahmYJ/keVR0HwPYsnIXQ4mSZ50jwXIfC+HxnmmcZ2HuCAOn+P43lSUZ1neXxeF4L4bmgeoeCcCZEHcXxIAGLBlBuBpphsdgfGaNB0B6WwXjoARrE+dxVkYa"
var_s2 = var_s2 + "geAgHgUD+XJWm2U4GliNhJhIQBAICA=="
.VisualAppearance.Add(3,var_s2)
.BodyEventBackColor = 0x1000000
.Object.Background(86) = 0x2000000
.Object.Background(85) = 0x3000000
.HeaderAllDayEventHeight = -20
.Events.Add({^2012-5-8},{^2012-5-17}).AllDayEvent = .T.
.EndUpdate
endwith
|
|
173
|
Can I make it zoom in using CTRL-MouseWheel instead of using the middle button
with thisform.Schedule1
.AllowResizeSchedule = 19 && AllowKeysEnum.exCTRLKey Or AllowKeysEnum.exMiddleClick
endwith
|
|
172
|
It is by default not possible, to simply scroll the component with the mouse wheel. How do I make it so
with thisform.Schedule1
.AllowMoveSchedule = 3
endwith
|
|
171
|
Can I get and set the width of the time bar
with thisform.Schedule1
.TimeScales.Item(0).Width = 48
endwith
|
|
170
|
How do I select the current year

with thisform.Schedule1
.ShowViewCompact = -1
.OnResizeControl = 2048
.Calendar.Select(1)
endwith
|
|
169
|
How do I select the current week day

with thisform.Schedule1
.ShowViewCompact = -1
.Calendar.Select(4)
endwith
|
|
168
|
How do I select the current week

with thisform.Schedule1
.ShowViewCompact = -1
.Calendar.Select(3)
endwith
|
|
167
|
How can I restore the layout of the panels, when user changes the width and the alignment of the panels
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "End Operation " )
DEBUGOUT( Operation )
DEBUGOUT( "Layout " )
DEBUGOUT( .OnResizeControl )
DEBUGOUT( "PaneWidth(False)" )
DEBUGOUT( .PaneWidth(.F.) )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "Start Operation " )
DEBUGOUT( Operation )
DEBUGOUT( "Layout " )
DEBUGOUT( .OnResizeControl )
DEBUGOUT( "PaneWidth(False)" )
DEBUGOUT( .PaneWidth(.F.) )
endwith
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button,Shift,X,Y
with thisform.Schedule1
DEBUGOUT( "Layout " )
DEBUGOUT( .OnResizeControl )
DEBUGOUT( "PaneWidth(False)" )
DEBUGOUT( .PaneWidth(.F.) )
endwith
|
|
166
|
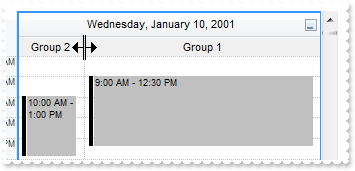
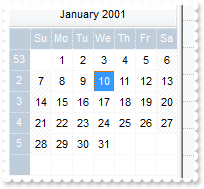
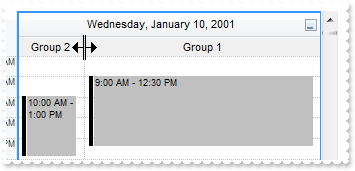
Is it possibly to set the column width of the group/person using the api

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2001-1-10}
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
with .Groups
with .Add(1,"Group 1")
.Title = "First"
.Visible = .T.
endwith
with .Add(2,"Group 2")
.Title = "Second"
.Visible = .T.
endwith
endwith
with .Events
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00}).GroupID = 1
.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00}).GroupID = 2
endwith
.Groups.Item(1).Width = 24
.EndUpdate
endwith
|
|
165
|
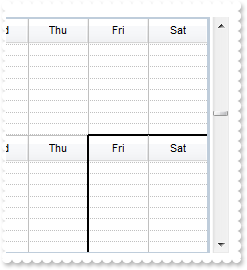
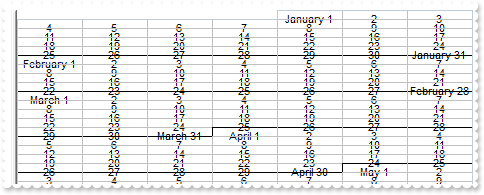
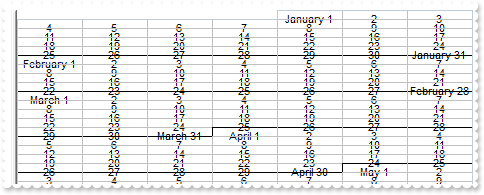
When viewing the schedule by week or month and the month ends during the week (July 31, Tuesday -> August 1, Wednesday), the days continue down as a new week 'row'. When there is a change in month, is it possible to still show the full week without that break (compact)

with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 2048
with .Calendar
.Selection = {^2012-5-23}
.Selection = "month(value) in (5,6)"
endwith
.ShowViewCompact = -1
.EndUpdate
endwith
|
|
164
|
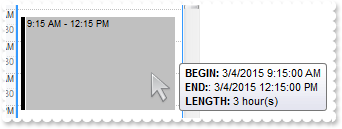
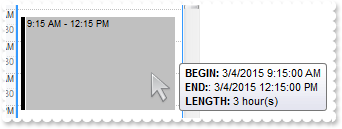
I want to change the default event tooltip. How can I do that

with thisform.Schedule1
var_s = "<b>BEGIN:</b> <%=%1%><br><b>END:</b>: <%=%2%><br><b>LENGTH:</b> <%=((1:=int(0:= (date(%2)-date(%1)))) != 0 ? (=:1 + ' day(s)') :"
var_s = var_s + " '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + (("
var_s = var_s + "1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>"
.DefaultEventTooltip = var_s
endwith
|
|
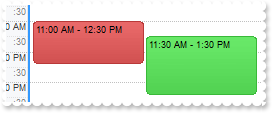
163
|
How can I select the entire week for a specified date

with thisform.Schedule1
.BeginUpdate
with .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = .F.
.FirstWeekDay = 0
.Selection = {^2012-3-5}
.Selection = "(int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(#3/5/2012#)-1)/7))"
endwith
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
.EndUpdate
endwith
|
|
162
|
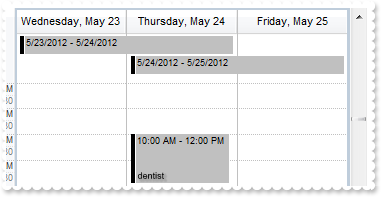
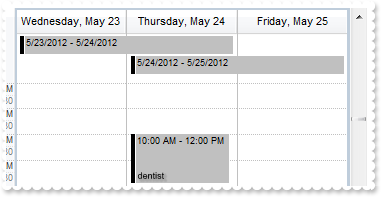
I have noticed that I can drag bars from All-Day header to time-zone and reverse. Is it possible to prevent that

with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 2048
.ShowAllDayHeader = .T.
.AllowUpdateAllDayFlag = .F.
.Calendar.Selection = {^2012-5-23}
.Calendar.Selection = "value in (#5/23/2012#,#5/24/2012#,#5/25/2012#)"
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).ExtraLabel = "<sha>dentist"
.Add({^2012-5-24},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-23},{^2012-5-24}).AllDayEvent = .T.
endwith
.SelectEventStyle = -1
.ShowSelectEvent = .F.
.EndUpdate
endwith
|
|
161
|
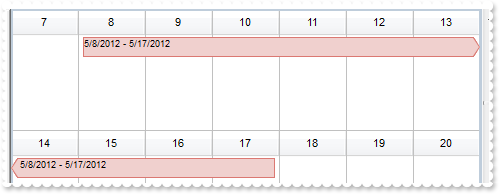
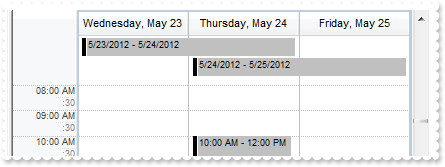
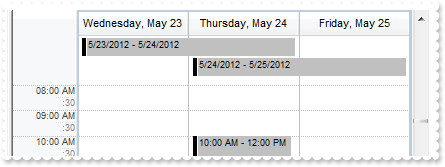
When an all-day event stretches over multiple days (ex. Monday thru Friday), is it possible to have that display as a continuous bar across those days instead of separate bars on each day

with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 2048
.ShowAllDayHeader = .T.
.Calendar.Selection = {^2012-5-23}
.Calendar.Selection = "value in (#5/23/2012#,#5/24/2012#,#5/25/2012#)"
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).ExtraLabel = "<sha>dentist"
.Add({^2012-5-24},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-23},{^2012-5-24}).AllDayEvent = .T.
endwith
.SelectEventStyle = -1
.ShowSelectEvent = .F.
.EndUpdate
endwith
|
|
160
|
If I double click to a scheduled event and enter text, how can I read this newly entered text (i.e. what is its corresponding field)

*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( .EventFromPoint(-1,-1) )
endwith
with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).ExtraLabel = "editable"
endwith
.SelectEventStyle = -1
.ShowSelectEvent = .F.
.EndUpdate
endwith
|
|
159
|
Is it possible to show the date's header with a shadow

with thisform.Schedule1
.HeaderDayLongLabel = "<sha><%dddd%>, <%mmmm%> <%d%>, <%yyyy%>"
.Calendar.OnSelectDate = 1
.AllowResizeSchedule = 0
endwith
|
|
158
|
We need to highlight a day for example no booking/disabling for that day, is the timezone good choice (method 3)

with thisform.Schedule1
with .Calendar
.Selection = {^2012-6-27}
.Selection = "value in (#6/26/2012#,#6/27/2012#,#6/28/2012#)"
endwith
.AllowMultiDaysEvent = .F.
.NonworkingPatterns.Add(1,1).Pattern.Color = RGB(240,240,240)
.NonworkingTimes.Add("value in (#6/27/2012#)","00:00","24:00",1)
.ShowNonworkingTime = 1
.Calendar.DisableZoneFormat = "value in (#6/27/2012#)"
endwith
|
|
157
|
We need to highlight a day for example no booking for that day, is the timezone good choice (method 2)

with thisform.Schedule1
with .Calendar
.Selection = {^2012-6-27}
.Selection = "value in (#6/26/2012#,#6/27/2012#,#6/28/2012#)"
endwith
.NonworkingPatterns.Add(1,1).Pattern.Color = RGB(240,240,240)
.NonworkingTimes.Add("value in (#6/27/2012#)","00:00","24:00",1)
.ShowNonworkingTime = 1
endwith
|
|
156
|
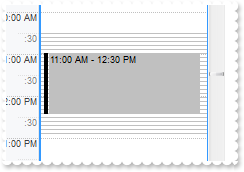
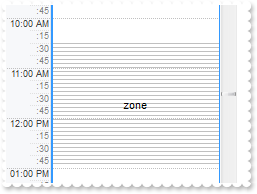
We need to highlight a day for example no booking for that day, is the timezone good choice (method 1)

with thisform.Schedule1
with .Calendar
.Selection = {^2012-6-27}
.Selection = "value in (#6/26/2012#,#6/27/2012#,#6/28/2012#)"
endwith
with .MarkZones.Add("zone",{^2012-6-27},{^2012-6-28})
.BackColor = RGB(240,240,240)
.Pattern.Type = 0
endwith
.ShowMarkZone = 1
endwith
|
|
155
|
Is is possible to change the background color for a specific day

with thisform.Schedule1
with .Calendar
.Selection = {^2012-6-27}
.Selection = "value in (#6/26/2012#,#6/27/2012#,#6/28/2012#)"
endwith
with .MarkZones.Add("zone",{^2012-6-27},{^2012-6-28})
.BackColor = RGB(240,240,240)
.Pattern.Type = 0
endwith
.ShowMarkZone = 1
endwith
|
|
154
|
I want to know how can I call a user define form when editing a time slot
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "End exScheduleResize(5)" )
DEBUGOUT( Operation )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "Start exScheduleResize(5)" )
DEBUGOUT( Operation )
endwith
with thisform.Schedule1
with .Calendar
.SingleSel = .T.
.OnSelectDate = 1
endwith
.ClipToSel = .T.
.AllowMoveSchedule = 0
.AllowMoveGroup = 0
.AllowResizeSchedule = 1
.AllowCreateEvent = 0
endwith
|
|
153
|
Can we lock the scroll bars so that it only scrolls within the selected date

with thisform.Schedule1
with .Calendar
.Selection = {^2001-6-1}
.Selection = "value in (#6/11/2001#,#6/12/2001#)"
.SingleSel = .T.
.OnSelectDate = 1
endwith
.ClipToSel = .T.
.DayViewWidth = -1
.DayViewHeight = 512
with .Events
.Add({^2001-6-11 10:00:00},{^2001-6-11 13:00:00})
.Add({^2001-6-12 10:00:00},{^2001-6-12 13:00:00})
endwith
endwith
|
|
152
|
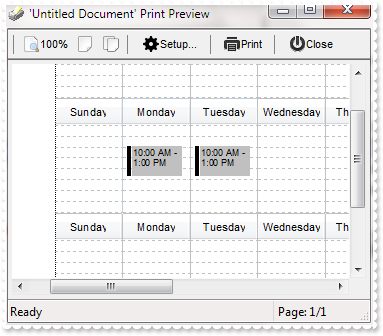
Is it possible to specify the dates to be printed to a single page

with thisform.Schedule1
with .Calendar
.Selection = {^2001-6-1}
.Selection = "value in (#6/11/2001#,#6/12/2001#)"
endwith
.DayViewWidth = 116
.DayViewHeight = 116
with .Events
.Add({^2001-6-11 10:00:00},{^2001-6-11 13:00:00})
.Add({^2001-6-12 10:00:00},{^2001-6-12 13:00:00})
endwith
with CreateObject("Exontrol.Print")
.Options = "Range=month(value)=6;FitToPage=On"
.PrintExt = thisform.Schedule1.Object
.Preview
endwith
endwith
|
|
151
|
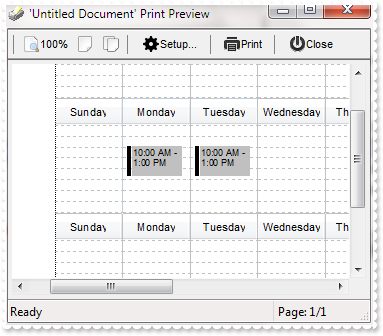
Is it possible to specify the dates to be printed

with thisform.Schedule1
with .Calendar
.Selection = {^2001-6-1}
.Selection = "value in (#6/11/2001#,#6/12/2001#)"
endwith
.DayViewWidth = 116
.DayViewHeight = 116
with .Events
.Add({^2001-6-11 10:00:00},{^2001-6-11 13:00:00})
.Add({^2001-6-12 10:00:00},{^2001-6-12 13:00:00})
endwith
with CreateObject("Exontrol.Print")
.Options = "Range=month(value)=6"
.PrintExt = thisform.Schedule1.Object
.Preview
endwith
endwith
|
|
150
|
Does your control support Fit-To-Page, while printing

with thisform.Schedule1
with .Calendar
.Selection = {^2001-6-1}
.Selection = "value in (#6/11/2001#,#6/12/2001#)"
endwith
.DayViewWidth = 512
.DayViewHeight = 512
with .Events
.Add({^2001-6-11 10:00:00},{^2001-6-11 13:00:00})
.Add({^2001-6-12 10:00:00},{^2001-6-12 13:00:00})
endwith
with CreateObject("Exontrol.Print")
.Options = "FitToPage=On"
.PrintExt = thisform.Schedule1.Object
.Preview
endwith
endwith
|
|
149
|
Does your control support Print and Print-Preview

with thisform.Schedule1
with .Calendar
.Selection = {^2001-6-1}
.Selection = "value in (#6/11/2001#,#6/12/2001#)"
endwith
.DayViewWidth = 512
.DayViewHeight = 512
with .Events
.Add({^2001-6-11 10:00:00},{^2001-6-11 13:00:00})
.Add({^2001-6-12 10:00:00},{^2001-6-12 13:00:00})
endwith
with CreateObject("Exontrol.Print")
.PrintExt = thisform.Schedule1.Object
.Preview
endwith
endwith
|
|
148
|
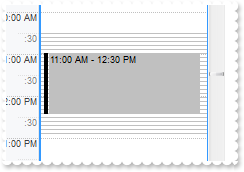
How can I specify the height (time slot) of the day to be larger
with thisform.Schedule1
.BeginUpdate
.ClipToSel = .T.
.DayViewHeight = 1024
.DayViewWidth = -1
.TimeScales.Item(0).MinorTimeRuler = "00:05"
.EndUpdate
endwith
|
|
147
|
How can I prevent resizing the schedule view, when a new date is selected
with thisform.Schedule1
with .Calendar
.OnSelectDate = 1
.Selection = {^2001-1-10}
.SingleSel = .T.
endwith
.DayViewWidth = 48
endwith
|
|
146
|
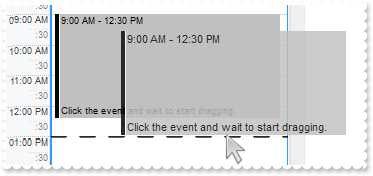
How do I get notified once the user moves an event
*** UpdateEvent event - Notifies your application once the event changes the starting or ending margins. ***
LPARAMETERS Ev
with thisform.Schedule1
DEBUGOUT( "UpdateEvent" )
DEBUGOUT( Ev )
endwith
with thisform.Schedule1
.SelectEventStyle = 48
.DefaultEventLongLabel = "<%=%256%><br><%=%5%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = {^2001-1-10}
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
with .Events
with .Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
.Editable = 1
.Caption = "your caption"
endwith
with .Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00})
.Editable = 1
.Caption = "other caption"
endwith
endwith
endwith
|
|
145
|
Can You give me an example for the event handler when a user double clicks an appointment
*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift,X,Y
with thisform.Schedule1
e = .EventFromPoint(-1,-1)
DEBUGOUT( "Start:" )
DEBUGOUT( e )
DEBUGOUT( "End:" )
DEBUGOUT( e )
endwith
with thisform.Schedule1
.AllowEditEvent = 0
.AllowToggleSchedule = 0
with .Calendar
.Selection = {^2001-6-1}
.Selection = "value in (#6/11/2001#,#6/12/2001#,#6/13/2001#)"
endwith
with .Events
.Add({^2001-6-11 10:00:00},{^2001-6-11 13:00:00})
.Add({^2001-6-12 10:00:00},{^2001-6-12 13:00:00})
endwith
endwith
|
|
144
|
Nothing is shown in the schedule view, if I use the Selection property. What am I doing wrong

with thisform.Schedule1
with .Calendar
.Selection = {^2001-6-1}
.Selection = "value in (#6/11/2001#,#6/12/2001#,#6/13/2001#)"
endwith
endwith
|
|
143
|
Is it possible to lock a date/day, so no events can be created, moved, and so on

with thisform.Schedule1
with .Calendar
.Selection = {^2001-6-1}
.Selection = "value in (#6/11/2001#,#6/12/2001#,#6/13/2001#)"
.DisableZoneFormat = "value = #6/12/2001#"
endwith
with .Events
.Add({^2001-6-11 10:00:00},{^2001-6-11 13:00:00})
.Add({^2001-6-12 10:00:00},{^2001-6-12 13:00:00})
endwith
endwith
|
|
142
|
How can I show the grid lines for minor and major rules in the schedule view

with thisform.Schedule1
.Object.Background(54) = RGB(0,0,0)
.Object.Background(53) = RGB(192,192,192)
.Object.Background(50) = RGB(0,0,0)
.Object.Background(49) = RGB(192,192,192)
.Object.Background(56) = RGB(3,0,0)
.Object.Background(52) = RGB(3,0,0)
endwith
|
|
141
|
Is it possible to show the grid lines for minor rulers too in the schedule view

with thisform.Schedule1
.Object.Background(56) = RGB(3,0,0)
endwith
|
|
140
|
How can I change the style and colors to show the grid lines

with thisform.Schedule1
.Object.Background(54) = RGB(48,0,0)
.Object.Background(53) = RGB(255,0,0)
.Object.Background(50) = RGB(3,0,0)
.Object.Background(49) = RGB(255,0,0)
endwith
|
|
139
|
How can I show a solid line rather than dot lines in the schedule view

with thisform.Schedule1
.Object.Background(54) = RGB(48,0,0)
.Object.Background(53) = RGB(0,0,0)
endwith
|
|
138
|
Is it possible to hide or change the lines in the schedule view

with thisform.Schedule1
.Object.Background(54) = -1
endwith
|
|
137
|
Is there a possiblity to lock an event, so it can't be moved or edited

with thisform.Schedule1
.Calendar.Selection = {^2012-6-27}
with .Events
with .Add({^2012-6-27 10:00:00},{^2012-6-27 11:30:00})
.BodyPattern.Type = 6
.Movable = .F.
.Resizable = 0
.Selectable = .F.
.Editable = 0
.ExtraLabel = "locked"
endwith
.Add({^2012-6-27 13:30:00},{^2012-6-27 15:30:00})
endwith
endwith
|
|
136
|
Is it possible to load a PNG file on the control's background ( /com only )

with thisform.Schedule1
.Template = "Picture = LoadPicture(`c:\exontrol\images\card.png`)"
endwith
|
|
135
|
What is the Event.UserData property used for

with thisform.Schedule1
.Calendar.Selection = {^2012-6-27}
var_s = "Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=((1:=int(0:= (date(%2)-date(%1)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : "
var_s = var_s + "'' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)"
var_s = var_s + "*60)) != 0 ? =:1 + ' min(s)' : '')%><b><%=(len(%6) ? `<br>UserData: `+ %6 : ``)%></b>"
.DefaultEventTooltip = var_s
with .Events
.Add({^2012-6-27 11:00:00},{^2012-6-27 12:30:00}).UserData = "Any extra data associated with the event"
.Add({^2012-6-27 11:30:00},{^2012-6-27 13:30:00})
endwith
endwith
|
|
134
|
Is there also an event for when a user selects another month in the date-picker control
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "End exCalendarDateChange(3)" )
DEBUGOUT( Operation )
DEBUGOUT( "Currently browsing date:" )
DEBUGOUT( .Calendar.Date )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "Start exCalendarDateChange(3)" )
DEBUGOUT( Operation )
DEBUGOUT( "Previously browsing date:" )
DEBUGOUT( .Calendar.Date )
endwith
|
|
133
|
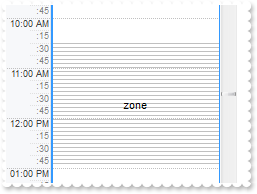
How can I display the time-zone behind or back (method 2)

with thisform.Schedule1
.Calendar.Selection = {^2012-6-27}
with .MarkZones.Add("zone",{^2012-6-27 10:30:00},{^2012-6-27 13:00:00})
.LongLabel = "zone"
with .Pattern
.Type = 6
.Color = RGB(40,40,40)
endwith
endwith
.ShowMarkZone = 3
.Events.Add({^2012-6-27 11:00:00},{^2012-6-27 12:30:00})
endwith
|
|
132
|
How can I display the time-zone behind or back (method 1)

with thisform.Schedule1
.Calendar.Selection = {^2012-6-27}
.MarkZones.Add("zone",{^2012-6-27 10:30:00},{^2012-6-27 13:00:00}).LongLabel = "zone"
.ShowMarkZone = 1
.Events.Add({^2012-6-27 11:00:00},{^2012-6-27 12:30:00})
endwith
|
|
131
|
How can I add a time-zone

with thisform.Schedule1
.Calendar.Selection = {^2012-6-27}
.MarkZones.Add("zone",{^2012-6-27 10:30:00},{^2012-6-27 13:00:00}).LongLabel = "zone"
endwith
|
|
130
|
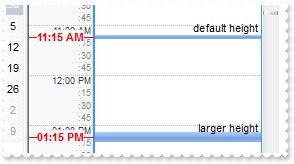
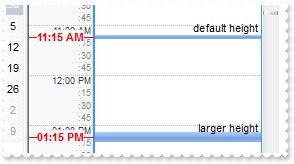
How can I specify a larger height for the timer, or it is possible to make it bigger

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAEGg4BC0MQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDGKUEwsACEIrjKCYVgOHYYQjGMZwHIUIhkGoSZKlCIRVDCKYJSzLcZAFIMRwSBiEQTmaa4Wi"
var_s = var_s + "KIgIQiUBomGahajkMoYZCYKKSCI2S4aDZCIoTPLMagxC5GJCnSJnITJCpdV7XVgWHYVSzDM6yEScZTkFqubZsW5cNwXHZ9azkQpyFRPe6bbrqfJ/X5gN64HgBfrEUo8c"
var_s = var_s + "LxHCMKw3DKPYrkOLHS4CQjnSrLcqzDK8ax3GafZwcbqKWbmR5LUjTNR1DS9Hy3Kh8O4sSDbDqeZZpW7bNx2Xa9YQZcS5JBvfA8BwXC6JY7heR4ZIHTT9GbNc7zXQdHxL"
var_s = var_s + "iuUZrnUEwvFYIoDjeXZuHePA+A8Hx/kuYhQD2WQqg8T4vlWbJ3nuPg+l+H5BFEASAg=="
.Add(1,var_s)
.Add(2,"CP:1 0 -3 0 3")
endwith
with .MarkTimes.Add("timer1",{^2012-5-24 11:15:00})
.BackColor = 0x1000000
.Line = -1
.Label = "default height"
.LabelAlign = 34
endwith
with .MarkTimes.Add("timer2",{^2012-5-24 13:15:00})
.BackColor = 0x2000000
.Line = -1
.Label = "larger height"
.LabelAlign = 34
endwith
.EndUpdate
endwith
|
|
129
|
How I know what event was edited when it was edited by a user
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "End Operation exScheduleEditEvent(15)" )
DEBUGOUT( Operation )
DEBUGOUT( "Use the global member from LayoutStartChanging, and you got the Event being edited" )
endwith
*** LayoutStartChanging event - Occurs when the control's layout is about to be changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "Start Operation exScheduleEditEvent(15)" )
DEBUGOUT( Operation )
DEBUGOUT( "Holds the EventFromPoint to a global member" )
DEBUGOUT( .EventFromPoint(-1,-1) )
endwith
with thisform.Schedule1
.BeginUpdate
.SelectEventStyle = 816 && LinesStyleEnum.exLinesThicker Or LinesStyleEnum.exLinesSolid
.Calendar.Selection = {^2012-5-24}
with .Events
.Add({^2012-5-24 9:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00})
endwith
.EndUpdate
endwith
|
|
128
|
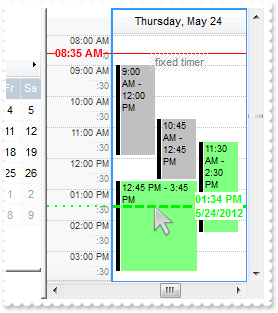
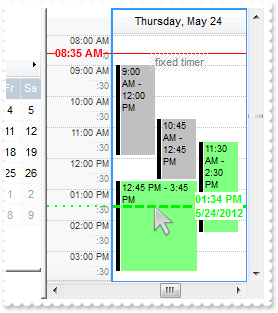
What are timers in your exSchedule component

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .MarkTimes.Add("timer1",{^2012-5-24 8:35:00})
.Label = "<fgcolor=808080>fixed timer"
.LabelAlign = 1
.Pattern.Type = 6
.Pattern.Color = RGB(224,224,224)
endwith
with .MarkTimes.Add("timer2",{^2012-5-24 10:51:00})
.Label = "<fgcolor=00FF00>movable timer"
.Movable = .T.
.BodyEventBackColor = RGB(128,255,128)
.LineColor = RGB(0,240,15)
.TimeScaleLineColor = RGB(0,255,0)
.TimeScaleLabel = ""
.Line = 780 && LinesStyleEnum.exLinesThicker Or LinesStyleEnum.exLinesDash
.Label = "<bgcolor=FFFFFF><fgcolor=00FF00><b><%hh%>:<%nn%> <%AM/PM%><br><%loc_sdate%>"
.TimeScaleLine = 259 && LinesStyleEnum.exLinesThick Or LinesStyleEnum.exLinesDot4
endwith
with .Events
.Add({^2012-5-24 9:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00})
.Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00})
endwith
.EndUpdate
endwith
|
|
127
|
How do I get the selected dates in the calendar panel
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "Operation: exScheduleSelectionChange(10)" )
DEBUGOUT( Operation )
DEBUGOUT( "Selected Event Count:" )
DEBUGOUT( .SelCount )
DEBUGOUT( "First Selected Event:" )
DEBUGOUT( .SelEvent(0) )
endwith
with thisform.Schedule1
.Calendar.Selection = {^2011-1-1}
with .Events
.Add({^2011-1-1 10:00:00},{^2011-1-1 11:30:00})
.Add({^2011-1-1 11:30:00},{^2011-1-1 13:30:00})
endwith
endwith
|
|
126
|
How do I get the selected dates in the calendar panel
*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "Operation: exCalendarSelectionChange(1)" )
DEBUGOUT( Operation )
with .Calendar
DEBUGOUT( "Selected Date Count:" )
DEBUGOUT( .SelCount )
DEBUGOUT( "First Selected Date:" )
DEBUGOUT( .SelDate(0) )
endwith
endwith
|
|
125
|
What is the easiest way to display a picture on my event

with thisform.Schedule1
.Calendar.Selection = {^2012-5-24}
.Pictures.Add("pic1","c:\exontrol\images\zipdisk.gif")
.Events.Add({^2012-5-24 9:00:00},{^2012-5-24 14:00:00}).Pictures = "pic1"
endwith
|
|
124
|
How can I programmatically move a specified event
with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.Events.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).MoveBy("-00:15")
.EndUpdate
endwith
|
|
123
|
How can I edit the event but still display its margins
*** AddEvent event - Notifies your application once the a new event is added. ***
LPARAMETERS Ev
*** Ev.Editable = 1
with thisform.Schedule1
.SelectEventStyle = 48
.DefaultEventLongLabel = "<%=%256%><br><%=%5%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = {^2001-1-10}
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
with .Events
with .Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
.Editable = 1
.Caption = "your caption"
endwith
with .Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00})
.Editable = 1
.Caption = "other caption"
endwith
endwith
endwith
|
|
122
|
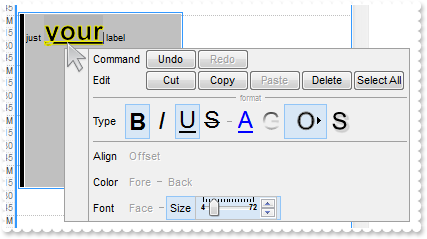
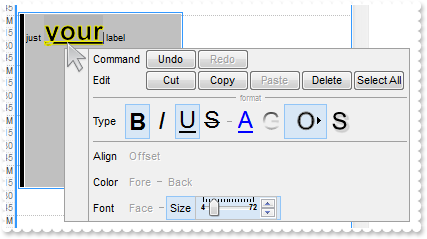
How can I edit the events

*** AddEvent event - Notifies your application once the a new event is added. ***
LPARAMETERS Ev
*** Ev.Editable = 3
with thisform.Schedule1
.SelectEventStyle = 48
.DefaultEventLongLabel = ""
.DefaultEventShortLabel = ""
.CreateEventLabel = ""
.Calendar.Selection = {^2001-1-10}
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
with .Events
with .Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
.Editable = 3
.LongLabel = "just your label"
endwith
with .Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00})
.Editable = 3
.LongLabel = "just another label"
endwith
endwith
endwith
|
|
121
|
At the moment the scheduler only displays events from 8:00 am to 3:00 pm. How do I extend this time frame

with thisform.Schedule1
.DayStartTime = "07:30"
.DayEndTime = "14:30"
endwith
|
|
120
|
How does localization work

with thisform.Schedule1
with .Calendar
.FirstWeekDay = .LocFirstWeekDay && .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
endwith
endwith
|
|
119
|
Is it possible to limit the calendar to one month only

with thisform.Schedule1
.ScrollBars = 0
.AllowMoveSchedule = 0
with .Calendar
.Selection = {^2001-1-10}
.MinDate = {^2001-1-1}
.MaxDate = {^2001-1-31}
endwith
endwith
|
|
118
|
How can I display a distingue text for repetitive events

with thisform.Schedule1
.SelectEventStyle = 48
.DefaultEventLongLabel = "<%=%256%><br><%=%264? `repetitive event`:``%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = {^2001-1-10}
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
with .Events
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00}).Repetitive = "weekday(value) = 3"
.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00})
endwith
endwith
|
|
117
|
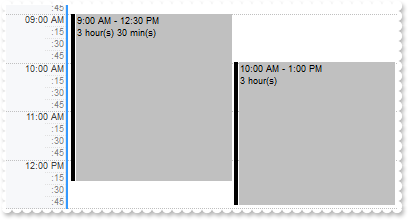
How can I display the event's duration on the body of the event

with thisform.Schedule1
.SelectEventStyle = 48
var_s = "<%=%256%><br><%=((1:=int(0:= (date(%2)-date(%1)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 "
var_s = var_s + "+ 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : "
var_s = var_s + "'')%>"
.DefaultEventLongLabel = var_s
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = {^2001-1-10}
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
with .Events
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00})
endwith
endwith
|
|
116
|
The sample shows how the event's body can display automatically the UserData property of the event

with thisform.Schedule1
.SelectEventStyle = 48
.DefaultEventLongLabel = "<%=%256%><br><%=%6%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = {^2001-1-10}
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
with .Events
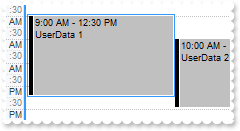
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00}).UserData = "UserData 1"
.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00}).UserData = "UserData 2"
endwith
endwith
|
|
115
|
The sample shows how the event's body can display automatically the Caption property of the event

with thisform.Schedule1
.SelectEventStyle = 48
.DefaultEventLongLabel = "<%=%256%><br><%=%5%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = {^2001-1-10}
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
with .Events
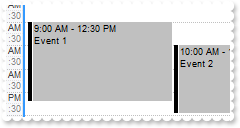
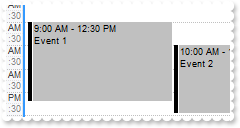
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00}).Caption = "Event 1"
.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00}).Caption = "Event 2"
endwith
endwith
|
|
114
|
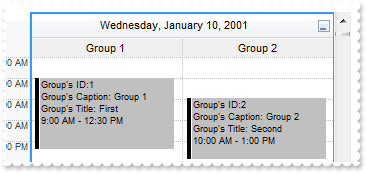
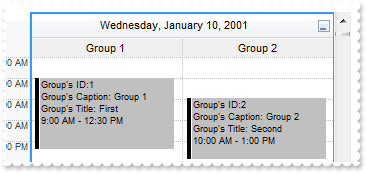
The sample shows how the event's body can display automatically the group's ID, Caption and Title

with thisform.Schedule1
.SelectEventStyle = 48
.DefaultEventLongLabel = "Group's ID:<%=%4%><br>Group's Caption: <%=%262%><br>Group's Title: <%=%263%><br><%=%256%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = {^2001-1-10}
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
with .Groups
with .Add(1,"Group 1")
.Title = "First"
.Visible = .T.
endwith
with .Add(2,"Group 2")
.Title = "Second"
.Visible = .T.
endwith
endwith
with .Events
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00}).GroupID = 1
.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00}).GroupID = 2
endwith
endwith
|
|
113
|
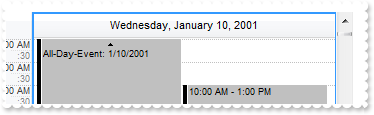
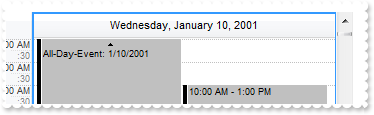
The following sample displays automatically an "All-Day-Event: " prefix for AllDayEvent events

with thisform.Schedule1
.SelectEventStyle = 48
.DefaultEventLongLabel = "<%=%3 ? `All-Day-Event: `: ``%><%=%256%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = {^2001-1-10}
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
with .Events
.Add({^2001-1-10},{^2001-1-10}).AllDayEvent = .T.
.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00})
endwith
endwith
|
|
112
|
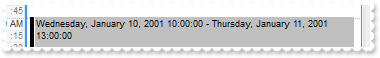
How can I use the calendar's LongTimeFormat

with thisform.Schedule1
.SelectEventStyle = 48
.DefaultEventLongLabel = "<%=%257%>"
.DefaultEventShortLabel = "<%=%257%>"
with .Calendar
.Selection = {^2001-1-10}
.LongTimeFormat = "<%hh%>:<%nn%>:<%ss%>"
endwith
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
.Events.Add({^2001-1-10 10:00:00},{^2001-1-11 13:00:00})
endwith
|
|
111
|
How can I use the calendar's ShortTimeFormat. The sample displays the times in 24-hours format

with thisform.Schedule1
.SelectEventStyle = 48
.DefaultEventLongLabel = "<%=%256%>"
.DefaultEventShortLabel = "<%=%256%>"
.TimeScales.Item(0).MajorTimeLabel = "<%hh%>:<%nn%>"
with .Calendar
.Selection = {^2001-1-10}
.ShortTimeFormat = "<%h%>:<%nn%>"
endwith
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
.Events.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00})
endwith
|
|
110
|
How can I use the calendar's ShortDateFormat

with thisform.Schedule1
.SelectEventStyle = 48
.DefaultEventLongLabel = "<%=%256%>"
.DefaultEventShortLabel = "<%=%256%>"
with .Calendar
.Selection = {^2001-1-10}
.ShortDateFormat = "<%loc_d2%>, <%loc_m2%> <%d%>, <%yy%>"
endwith
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
.Events.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00}).AllDayEvent = .T.
endwith
|
|
109
|
How can I use the calendar's LongDateFormat

with thisform.Schedule1
.SelectEventStyle = 48
.DefaultEventLongLabel = "<%=%257%>"
.DefaultEventShortLabel = "<%=%257%>"
with .Calendar
.Selection = {^2001-1-10}
.LongDateFormat = "<%loc_dddd%>, <%loc_mmm%> <%d%>, <%yyyy%>"
endwith
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
.Events.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00}).AllDayEvent = .T.
endwith
|
|
108
|
Is it possible to prevent updating events

with thisform.Schedule1
.SelectEventStyle = 48
.AllowUpdateDisableZone = .F.
with .Calendar
.ShowNonMonthDays = .F.
.Selection = {^2001-1-9}
.DisableZoneFormat = "value >= #1/11/2001#"
.MinDate = {^2001-1-1}
endwith
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00})
.Add({^2001-1-11 10:00:00},{^2001-1-11 13:00:00})
endwith
endwith
|
|
107
|
How can I specify that after editing the caption should be on top ( method 2 )

with thisform.Schedule1
.DefaultEventLongLabel = ""
.DefaultEventShortLabel = .DefaultEventLongLabel
.SelectEventStyle = 48
with .Calendar
.ShowNonMonthDays = .F.
.Selection = {^2001-1-1}
endwith
with .Events
with .Add({^2001-1-1 10:00:00},{^2001-1-1 13:00:00})
.ExtraLabel = "title"
.ExtraLabelAlign = 0
endwith
endwith
endwith
|
|
106
|
How can I specify that after editing the caption should be on top ( method 1 )

with thisform.Schedule1
.DefaultEventLongLabel = ""
.DefaultEventShortLabel = .DefaultEventLongLabel
.SelectEventStyle = 48
with .Calendar
.ShowNonMonthDays = .F.
.Selection = {^2001-1-1}
endwith
with .Events
with .Add({^2001-1-1 10:00:00},{^2001-1-1 13:00:00})
.LongLabel = "title"
.Editable = 3
endwith
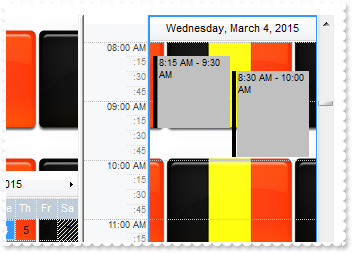
endwith
endwith
|
|
105
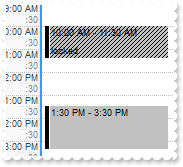
|
How can I get ride or hide the of the calendar's grid lines

with thisform.Schedule1
with .Calendar
.ShowNonMonthDays = .F.
.Selection = {^2001-1-1}
.ShowGridLines = -1
endwith
endwith
|
|
104
|
How can I programmatically select a single date ( method 2 )

with thisform.Schedule1
.Calendar.Selection = {^2012-1-1}
endwith
|
|
103
|
How can I programmatically select a single date ( method 1 )

with thisform.Schedule1
with .Calendar
.Selection = "0"
.SelectDate({^2012-1-1}) = .T.
endwith
endwith
|
|
102
|
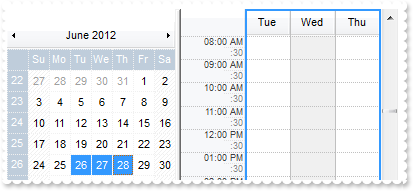
How can I prevent showing the Today button, in the calendar panel

with thisform.Schedule1
.OnResizeControl = 256
.Calendar.ShowTodayButton = .F.
endwith
|
|
101
|
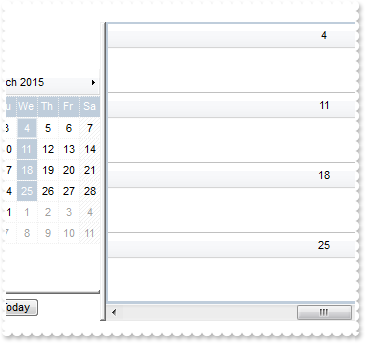
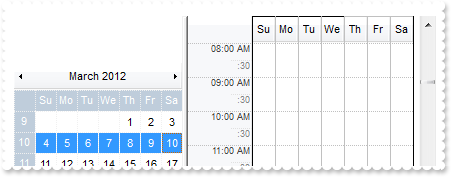
How can I display just the calendar panel, not including the schedule panel

with thisform.Schedule1
.OnResizeControl = 256
endwith
|